The Challenge
Finding the perfect song for your video is harder than it might seem. You want to get more than just the right genre or tempo, you want to match the vibe perfectly. We decided to let artists search in the way that they feel most comfortable with. So we provided multiple ways to search.
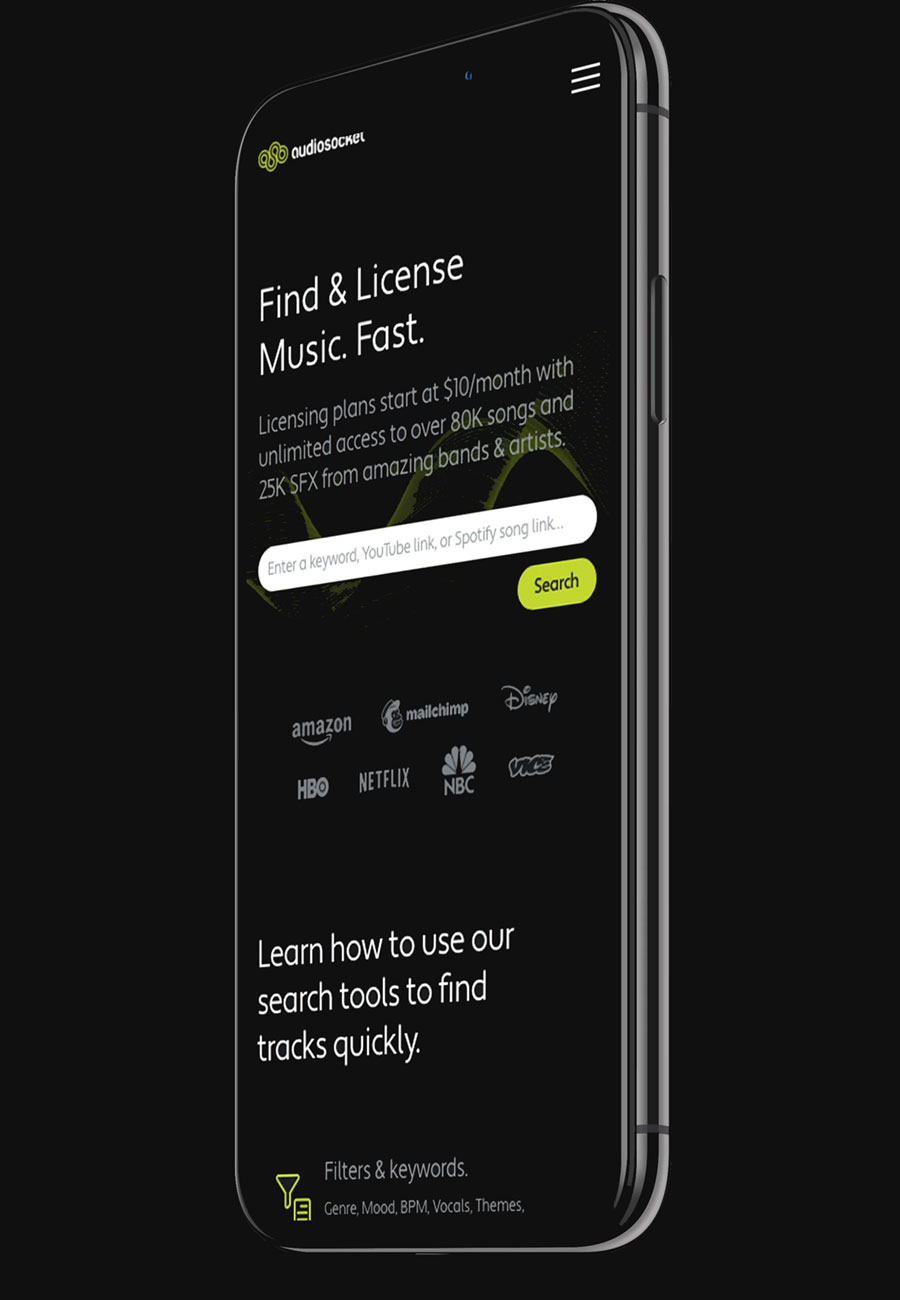
First, the user is simply presented with an extremely powerful search box that allows you to put whatever you want: A keyword, a song link, or genre.
Next, we provide a Search Guide on how to search so users can get familiar with all of the ways they can find music on the site. This includes a short overview video on each way to search.
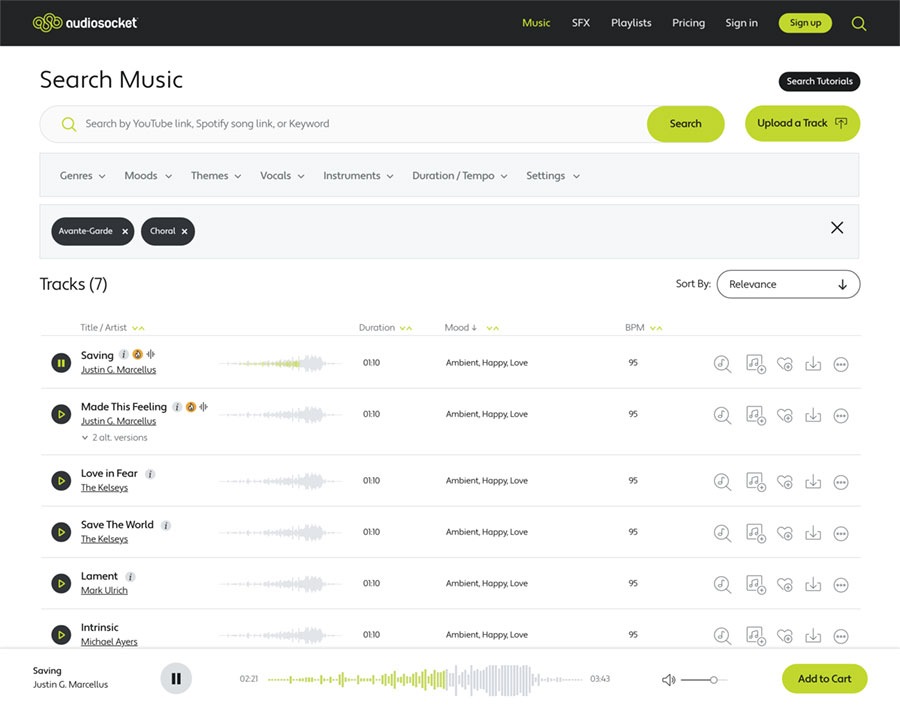
Complex Search. Clean Interface
We really wanted to find the balance between presenting a clean interface that also had the most powerful search tools. We started by focusing on design elements that stayed out of the way: Great type hierarchy, clean, thin lines, and use of icons for track explanations.
We kept the same free-form search box from the homepage but then added detailed filters and keywords into dropdown menus that makes them accessible without cluttering the interface.

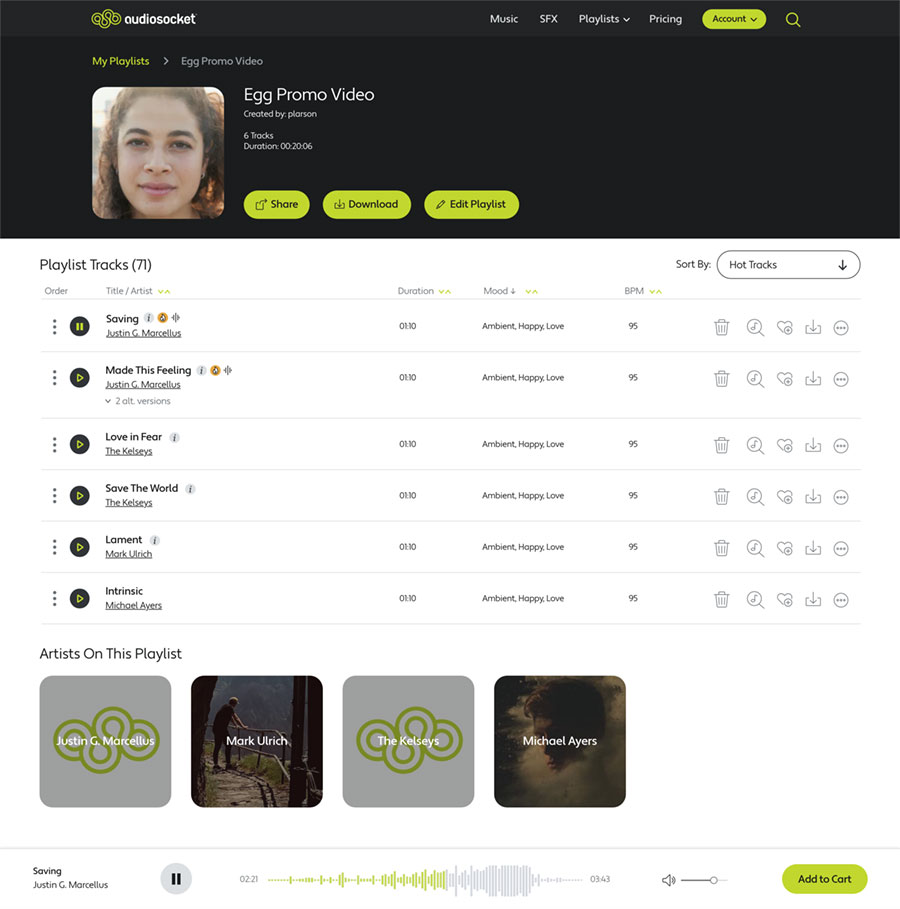
Make it Personal
Many other music licensing sites have a simple playlist feature but it feels thrown-together and minimal. One of our priorities was to make the site feel like a personalized library for each user so it can be an effective creative tool for them.
We wanted users to be able to customize their playlists with names, thumbnails and give them all the playlist and track info they would need to evaluate each track for their project. The result was a robust screen and functionality that makes their playlist feel personal and connected to their project.

Mobile in Mind
We wanted full functionality on a mobile device. This made it a tall task to fit all of the complicated screens on the phone. To accomplish this, we started design on a mobile format before thinking about the desktop format. This meant that we weren’t tempted to limit functionality or elegance for creators who film and edit on their phones.
We also took into account the differences between a touch interface and a mouse-driven interface. We made sure that icon and button sizes accomodated finger sizes. This effort also included making sure that typography would scale elegantly across all platforms.